Sự khác nhau giữa những điều tưởng giống nhau - Phần 2
Posted at May 01, 2021
Nằm nghe sóng vỗ từng lớp xa
Bọt tràn theo từng làn gió đưa
Một vầng trăng sáng với tình yêu chúng ta
Vượt ngàn hải lý cũng không xa...
Nhạc sĩ Lam Phương trong một lần đến thăm Nha Trang đã viết bài Biển Tình ngọt ngào lãng mạn đến thế. Không biết bóng hồng trong bài hát là ai, nhưng ông đã đem chuyện tình ấy vào bài hát thật da diết.
Chắc hẳn ai cũng đã từng mong muốn đặt chân đến 2 thành phố biển nổi tiếng của Việt Nam là Đà Nẵng và Nha Trang. Đều là 2 thành phố của miền Trung đầy nắng gió, tuy nhiên mỗi nơi lại có một đặc trưng về cảnh quan riêng. Đà Nẵng, nơi tìm về của những cây cầu lung linh nghiêng mình bên dòng sông Hàn thơ mộng, nơi có những di sản văn hoá lâu đời của sự hoài cổ mang trong mình kiến trúc đậm nét Á Đông. Còn với Nha Trang, người ta sẽ nhớ đến một thành phố biển lộng gió với những hàng dừa nghiêng mình bên dải cát trắng ôm lấy bờ biển xanh, những hòn đảo cùng hệ sinh thái phong phú bao quanh thành phố.

Để tiếp tục chuyến du lịch, mình sẽ giới thiệu đến các bạn một vài điểm khác nhau giữa những điều tưởng giống nhau nhé.
1. alt và title
Đều là 2 thuộc tính sử dụng phổ biến đối với<img /> . Tuy nhiên, mỗi thuộc tính lại có một chức năng riêng.
<img
src="./images/ahihi.jpg"
alt="Sự khác nhau giữa những điều tưởng giống nhau - Phần 2"
title="Sự khác nhau giữa những điều tưởng giống nhau - Phần 2"
/>- alt
- Thuộc tính
altlà văn bản thay thế dùng làm nội dung của element khi element không được hiển thị bình thường. Nó là thuộc tính được sử dụng phổ biến ở thẻ<img />. - Khi không thể tải hình ảnh, trình duyệt sẽ hiển thị văn bản thay thế ở vị trí của nó để người dùng có thể biết lý do tại sao hình ảnh được đưa vào.
altlà thuộc tính quan trọng để "tham dự" trong kho tìm kiếm của Google, được khuyến khích sử dụng nếu muốn SEO.
- title
- Thuộc tính
titlelà văn bản chú thích được nhìn thấy khi được hover. - Ngoài việc sử dụng trên
img, nó còn được sử dụng ở nhiều tag khác, thường dùng cho trường hợp thay thế nhưtooltip,truncate text...
- Tips
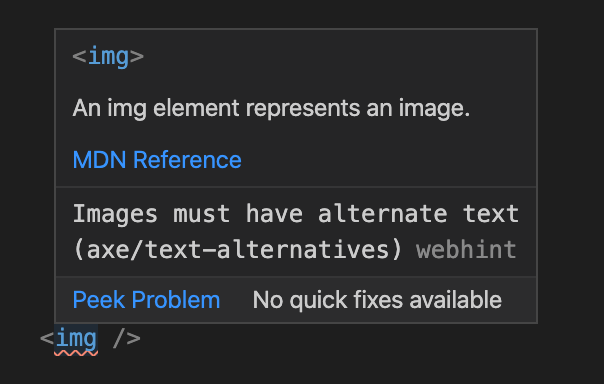
Thông thường, khi làm việc vớiimg, anh em thường quên việc định nghĩaalt điều này rất không nên vì nó sẽ ảnh hưởng đến chất lượng SEO của bạn. Vì vậy, mình sẽ có 1 thủ thuật bằng CSS để nhận diện những hình ảnh chưa cóalt.
// Những thanh niên img nào chưa có "alt" sẽ được sáng nhất đêm nay
img:not([alt]),
img[alt=""] {
outline: 8px solid red;
}Còn đối với anh em nào dùng VS Code có thể sử dụng extensionwebhint để giúp cảnh báo điều đó dễ dàng

2. <button> và <input type="button" />
- button
- Có thể sử dụng
pseudo-elementsnhư:beforevà:afterđể style - Attribute mặc định của
<button>làtype="submit", nếu không được định nghĩa, khi submit vẫn hoạt động được trong thẻ<form>
- input type="button"
- Không thể sử dụng
pseudo-elementsnhư:beforevà:aftervì<input />là thẻsingle tag - Để có thể submit được
form, phải đổi lại<input type="submit" />
Tips
- Nên sử dụng tag
<button>vì có thể khai thác được tối đa style. - Nên định nghĩa rõ ràng
attributecho từng chức năng của button, ví dụ
<button type="submit"> // submit form
<button type="reset"> // reset lại giá trị ban đầu của form
<button type="button"> // không làm gì cả, ấn cho vui3. <div> và <section>
Phiên bản HTML5 đã cho ra thuật ngữSemantic Elements - là những tag mới được ra mắt. Trong đó thẻ<section> được khuyến khích sử dụng thay thế cho<div>. Vậy nó khác nhau những gì?
- div
divlà thẻ đã quá quen thuộc, tuy nhiên nó không có ý nghĩa đặc biệt. Thường được sử dụng như một khối của phần tử con (thông thường nếu muốn tag đó mặc định làdisplay=block).- Ngoài sự khác biệt về semantic,
divcó constructor interface riêng làHTMLDivElement.
- section
Sinh ra để nhóm các element con liên quan, thường dùng cho 1 đoạn content.

Ví dụ bên trên,<section> sẽ là thẻ wrapper bao phần title<h3> và những đoạn text<p>,<img /> và cũng có thể bao những thẻ<div> khác.
Ngoàisection ra thì các thẻ semantic khác nhưarticle,footer,header,main,navbar lại có cùng constructor interface làHTMLElement.
- Tips
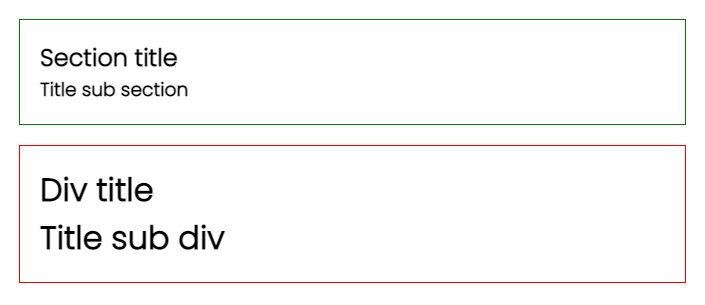
Có một điều thú vị là nếu phần tửheading được lồng ở nhiều cấpsection, khi đófont-size của mỗi cấp element heading sẽ giảm xuống. Còn đối vớidiv thì không bị ảnh hưởng.
section
h1 Section title
section
h1 Title sub section
div
h1 Div title
div
h1 Title sub div
Để tận dụng điều này, anh em có thể style cấp độfont-size của cácheading thông qua đoạn CSS sau
/* First level */
:-webkit-any(article,aside,nav,section) h1 {
font-size: 1.5em;
}
/* Second level */
:-webkit-any(article,aside,nav,section)
:-webkit-any(article,aside,nav,section) h1 {
font-size: 1.2em;
}
/* Third level */
:-webkit-any(article,aside,nav,section)
:-webkit-any(article,aside,nav,section)
:-webkit-any(article,aside,nav,section) h1 {
font-size: 1.00em;
}
/* Fourth level */
:-webkit-any(article,aside,nav,section)
:-webkit-any(article,aside,nav,section)
:-webkit-any(article,aside,nav,section)
:-webkit-any(article,aside,nav,section) h1 {
font-size: .8em;
}- Nên sử dụng
sectioncho những đoạn content lớn thay vì chỉ dùngdivtruyền thống. - Mặc định, các element không được xác định sẽ có kiểu mặc định là
display: inline, vì vậy cần phải cần reset những tag mới của HTML5
article, aside, footer, header, nav, section {
display: block;
}- HTML5 semantic chỉ hỗ trợ cho phiên bản IE 9 trở lên, nếu bạn vẫn muốn được support thì có thể convert bằng cách
<!--[if lt IE 9]>
<script>
document.createElement("article");
document.createElement("aside");
document.createElement("footer");
document.createElement("header");
document.createElement("nav");
document.createElement("section");
</script>
<![endif]-->Tổng kết
Trên đây là một số điểm khác biệt mà quá trình làm mình nhận ra. Hi vọng sau bài này sẽ giúp các bạn trong làng code có thêm kiến thức để tránh những phát sinh không mong muốn. Hãy đón chờ những bài sau để cùng mình đi du lịch nữa nhé
